Mit Trengo AI Journeys können Sie jetzt noch bessere Konversationen und Weiterleitungen für Ihre Kunden erstellen. Die Einrichtung ohne Code und Zertifizierung ermöglicht es Ihnen, sofort mit der Erstellung Ihrer eigenen AI Journeys zu beginnen. Wenn Sie eine Schätzung der durchschnittlichen Zeitersparnis bei der Verwendung von AI Journeys benötigen, werfen Sie einen Blick darauf:
AI Routing - Durchschnittlich 40 Sekunden gespart
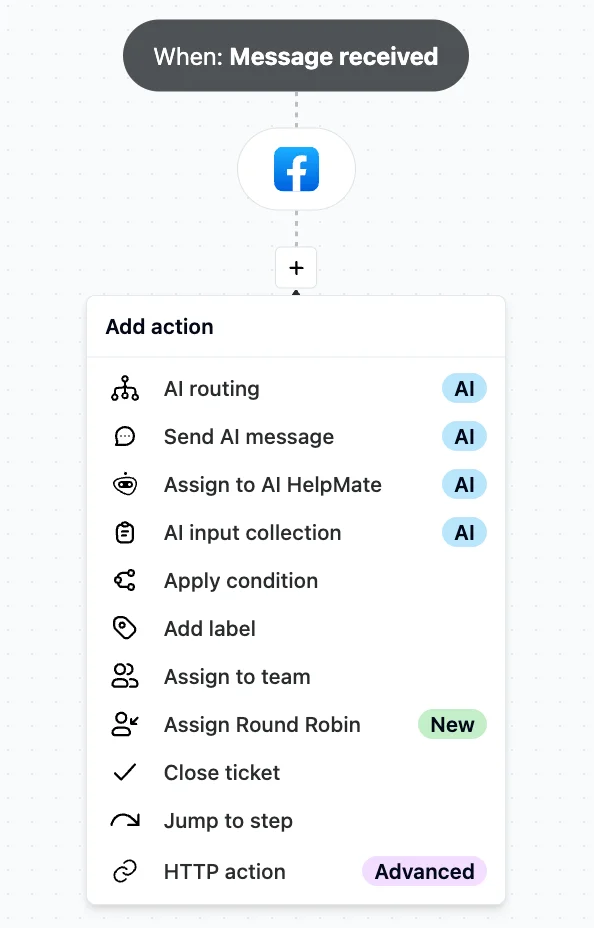
AI-Routingidentifiziert und leitet die Konversation an den richtigen Pfad weiter.
Ohne AI-Routing muss ein Agent jede Konversation überprüfen, die Nachricht schnell bewerten und entscheiden, ob er aufgrund seines Fachwissens antworten kann oder ob sie einem anderen Agenten oder Team zugewiesen werden sollte. Dieser Prozess gilt für wieder geöffnete Konversationen, laufende Konversationen mit einer Historie und ganz neu eingehende Konversationen.
KI-Nachricht - Im Durchschnitt 20 Sekunden gespart
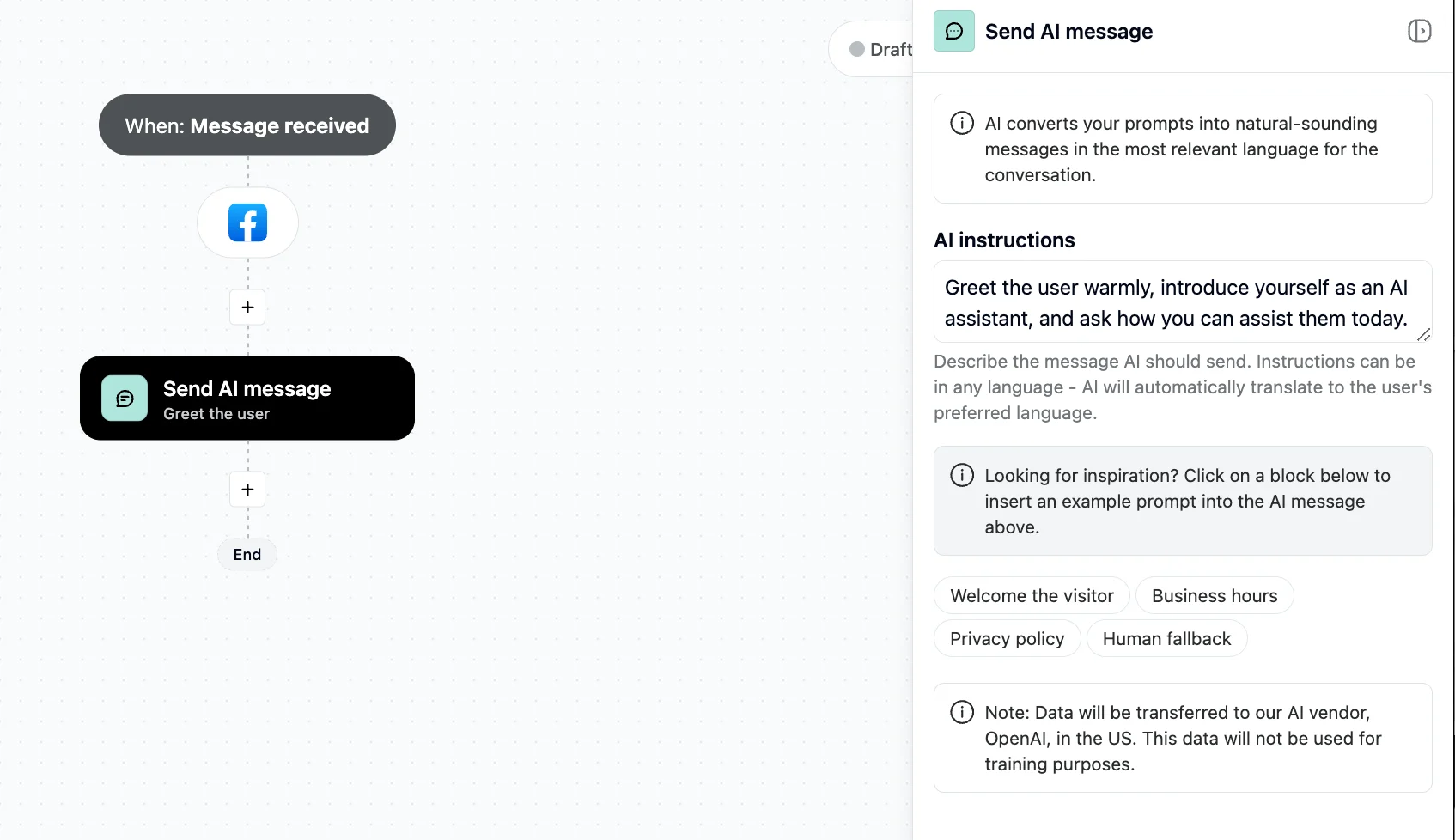
KI wandelt Ihre Aufforderungen in natürlich klingende Nachrichten in der für das Gespräch relevantesten Sprache um.
Ohne KI-Nachricht muss ein Agent eine Antwort auf jede eingehende Nachricht verfassen. In manchen Fällen. Möglicherweise muss er die Nachricht auch in andere Sprachen übersetzen, bevor er eine genaue Antwort verfassen und zurücksenden kann.
AI-Zusammenfassung - Im Durchschnitt 120 Sekunden gespart
KI fasst Ihr komplettes Gespräch in einer Zusammenfassung zusammen.
Ohne KI-Zusammenfassung muss ein Agent alle Nachrichten oder E-Mails durchlesen und sie anhand des gesamten Kontexts zusammenfassen.
Pro KI-Agentennachricht - Durchschnittlich 60 Sekunden pro Nachricht eingespart
Der KI-Agent hilft Ihnen, Fragen von Kunden auf der Grundlage von zusätzlichem Wissen automatisch zu beantworten.
Ohne KI-Agentennachricht muss ein Agent die Frage identifizieren, relevante Dokumente nach den richtigen Informationen durchsuchen, möglicherweise die Historie prüfen und manchmal Kollegen konsultieren, um zusätzliches Wissen zu sammeln. Möglicherweise muss er die Nachricht auch in andere Sprachen übersetzen, bevor er eine genaue Antwort verfassen und zurücksenden kann.
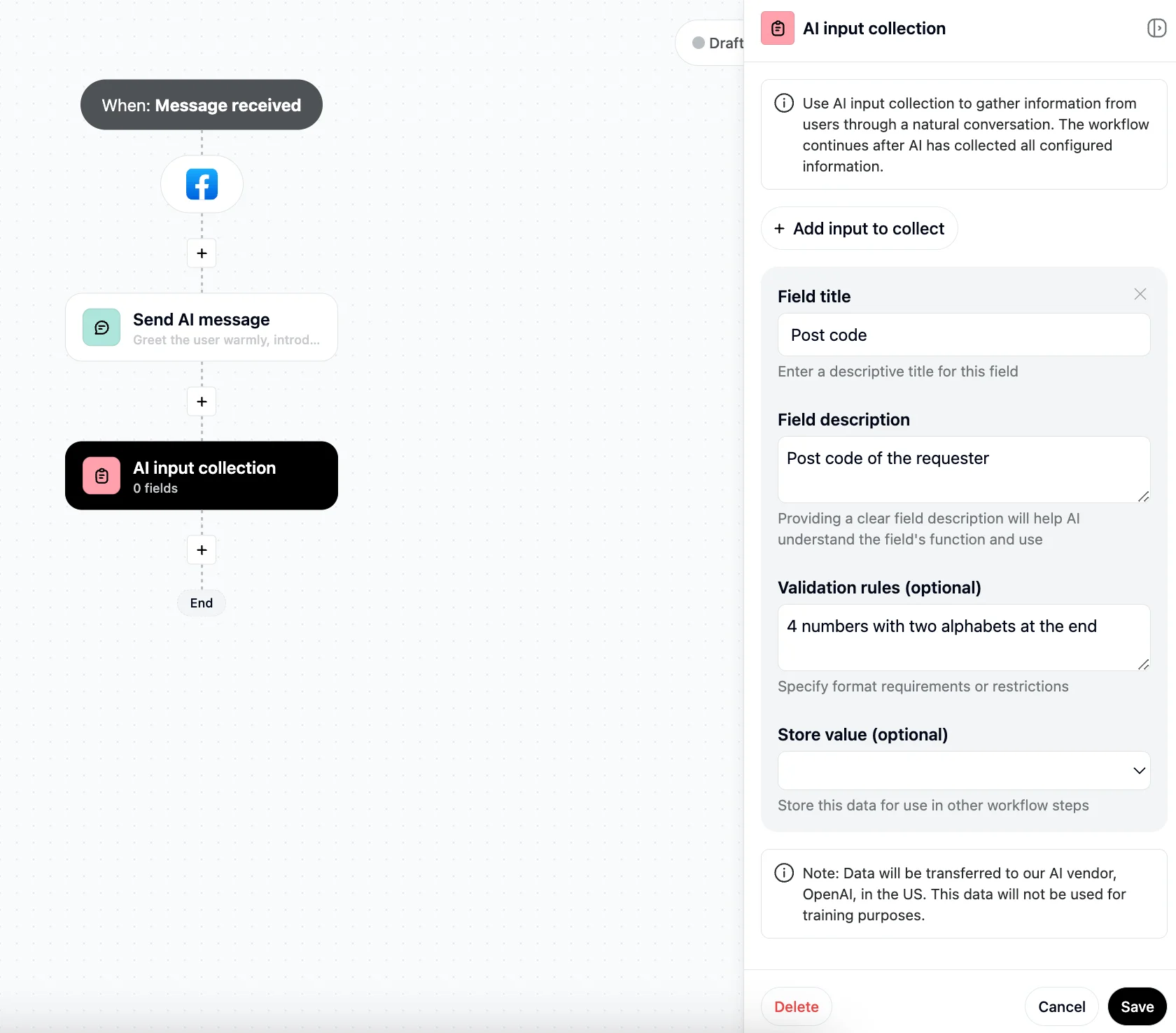
Pro KI-Eingabeerfassung - durchschnittlich 15 Sekunden pro Frage eingespart
Die KI-Eingabeerfassung sammelt Informationen von Benutzern durch eine natürliche Konversation.
Ohne KI-Eingabeerfassung muss ein Agent herausfinden, welche fehlenden Informationen abgerufen und abgefragt werden sollten, oder er muss weitere Informationen sammeln, um den Interessenten zu identifizieren. Möglicherweise muss er die Nachricht auch in andere Sprachen übersetzen, bevor er eine genaue Antwort verfassen und zurücksenden kann.
Bedingung - Im Durchschnitt 15 Sekunden gespart
Die Bedingungen sind Kriterien, die übereinstimmen müssen, um das Geschwätz auf den richtigen Weg zu lenken.
Ohne Bedingungen muss ein Agent prüfen, ob die Bedingungen aus dem Chat zutreffen oder nicht.
Label - Im Durchschnitt 10 Sekunden gespart
Mit Hilfe von Etiketten können Sie Unterhaltungen kategorisieren und filtern.
Ohne Kennzeichnungen muss ein Agent auf die Kennzeichnungen klicken, die für die Umwandlung zutreffende Kennzeichnung identifizieren und aus einer größeren Liste mehrerer Kennzeichnungen auswählen.
AI-Etikettierung - Im Durchschnitt 30 Sekunden gespart
AI Labeling hilft Ihnen, Konversationen automatisch zu kategorisieren und zu filtern, basierend auf dem Kontext.
Ohne KI-Etikettierung muss ein Agent auf die Etiketten klicken, die für die Umwandlung relevanten Etiketten identifizieren und aus einer größeren Liste mit mehreren Etiketten auswählen.
Dem Team zuordnen - durchschnittlich 10 Sekunden gespart
Es weist das Gespräch dem richtigen Team zu.
Ohne diese Funktion muss ein Agent auf Teams klicken, das Team identifizieren und auswählen, das sich um das richtige Team kümmern soll.
Dem Benutzer zuweisen - durchschnittlich 10 Sekunden gespart
Es ordnet das Gespräch dem richtigen Bearbeiter (Benutzer) zu.
Ohne diese Funktion muss ein Agent auf Teams klicken, das Team identifizieren und auswählen, das sich um das richtige Team kümmern soll.
Round Robin zuweisen - Im Durchschnitt 15 Sekunden gespart
Round Robin verteilt die eingehenden Gespräche gleichmäßig, um eine ausgewogene Arbeitsbelastung für alle Teammitglieder zu gewährleisten.
Ohne Round Robin muss ein Agent die Kapazität eines jeden Teammitglieds überwachen. Er muss überprüfen, ob sie zu jeder Zeit online/offline sind und entscheiden, wer der neue Besitzer des eingehenden Gesprächs sein wird.
Ticket schließen - Im Durchschnitt 5 Sekunden gespart
Damit wird das Ticket geschlossen.
Wenn dies nicht automatisiert ist, muss ein Agent prüfen, ob das Gespräch abgeschlossen ist und beendet werden kann.
Sprung zum Schritt - Im Durchschnitt 5 Sekunden gespart
Mit dieser Aktion können Sie zu einem bestimmten Schritt auf der Reise springen.
Ohne sie muss ein Agent verstehen, dass die eingehende Frage an das richtige Team oder den richtigen Agenten weitergeleitet werden sollte, je nach Frage oder neuen Informationen, die in der Konversation eingetroffen sind.
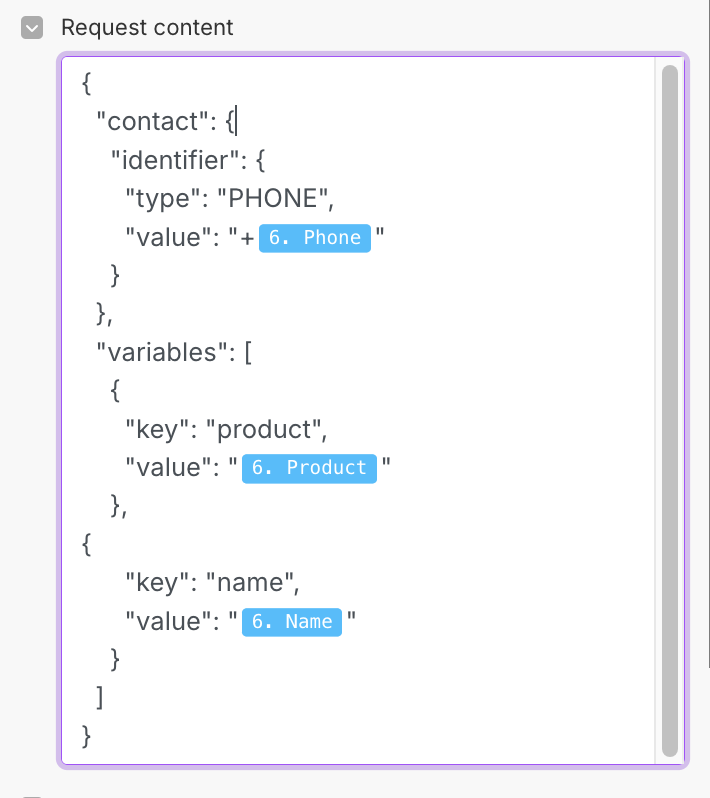
HTTP Action - Durchschnittlich 2 Minuten gespart
Verwenden Sie HTTP-Aktionen, um Daten an externe Dienste oder APIs zu senden. Die Antwort der HTTP-Aktion kann in den nächsten Schritten der Reise verwendet werden.
Ohne sie muss ein Agent die gesammelten Daten in einem externen System überprüfen. Oft ist er bereits eingeloggt, nutzt die Suche nach den richtigen Auftrags-/Buchungsinformationen und prüft die Details des Auftrags/der Buchung und schreibt anhand der gesammelten Informationen eine Nachricht an den Kunden zurück, die auf dem Status basiert.
AI CSAT - Im Durchschnitt 20 Sekunden gespart
Mit CSAT können Sie fragen, wie der Kunde die Hilfe während des Gesprächs wahrgenommen hat.
Ohne AI CSAT muss ein Agent eine vordefinierte Nachricht in den Editor einfügen und abschicken. Nachdem die Antwort zurückgekommen ist, muss er sie manuell in einem Blatt oder einer Liste speichern, um sie zu analysieren und den Überblick zu behalten.
Kontakt zur Gruppe - durchschnittlich 10 Sekunden gespart
Fügen Sie Kontakte auf der Grundlage bestimmter Ziele zu bestimmten Gruppen hinzu oder entfernen Sie sie daraus, damit die Listen zielgerichtet und aktuell bleiben.
Die Agenten müssen die Eignung jedes Kontakts prüfen, bevor sie ihn manuell zu Gruppen hinzufügen oder entfernen.
WhatsApp-Vorlage - Im Durchschnitt 40 Sekunden gespart
Senden Sie gezielte WhatsApp-Nachrichten mit vordefinierten Vorlagen, die auf die Kundendaten zugeschnitten sind, um eine zeitnahe und personalisierte Kommunikation zu gewährleisten.
Die Agenten müssen nach der passenden Vorlage suchen, spezifische Kundeninformationen hinzufügen und sie an den Kunden zurücksenden. Für vom System ausgelöste Aktionen (z. B. Buchungs- oder Auftragsbestätigungen) müssen die Agenten manuell die richtige Vorlage für jede Interaktion finden und personalisieren.
Warten - keine Echtzeitspeicherung
Führen Sie eine kontrollierte Verzögerung innerhalb der Fahrt ein, indem Sie eine bestimmte Zeit pausieren, bevor Sie mit dem nächsten Schritt fortfahren.
Die Agenten machen naturgemäß Pausen, wenn sie mehrere Kundeninteraktionen gleichzeitig bearbeiten, was zu "Wartezeiten" zwischen den Aufgaben führt.
Medien - Im Durchschnitt 30 Sekunden gespart
Medien an den Absender im Ticket zurücksenden.
Die Agenten finden natürlich die richtigen Medien auf ihrem Computer und wählen dann die richtigen Medien aus oder ziehen sie in das Gespräch.
Protokollierung des Kontaktmoments im CRM - durchschnittlich 60 Sekunden gespart
Erfassen Sie Kontaktmomente in CRM-Systemen wie Close.io, HubSpot, Pipedrive, Microsoft Dynamics, Salesforce und Zoho und übertragen Sie Ticketinformationen und Ticket-URLs in das CRM-System.
Ohne diese Aktion müssen sich die Mitarbeiter selbst in einem externen CRM-System nach Namen, E-Mails oder Telefonnummern suchen und anschließend die richtigen Informationen erfassen.
Weiterleitung an E-Mail - Im Durchschnitt 20 Sekunden gespart
Leiten Sie die Konversation an eine bestimmte E-Mail-Adresse weiter, damit wichtige Informationen direkt in den richtigen Posteingang gelangen.
Ohne diese Aktion muss ein Agent die Konversation manuell weiterleiten und die Empfänger-E-Mail-Adresse eingeben.
Ticket als Spam markieren - Im Durchschnitt 10 Sekunden gespart
MarkierenSie unerwünschte oder irrelevante Konversationen automatisch als Spam, um den Posteingang sauber und konzentriert zu halten.
Ohne diese Aktion muss ein Agent manuell entscheiden, ob es sich um Spam handelt und das Ticket als Spam markieren.
Ticket löschen - Im Durchschnitt 10 Sekunden gespart
LöschenSie irrelevante oder doppelte Konversationen mit einer Aktion vollständig aus dem Posteingang.
Ohne diese Aktion muss ein Agent die Konversation manuell löschen.